Sample of my work:
Proposed Portal Solutions based off of my interview with the customer. Information came from my Design Thinking Questions, Persona Canvas, and Empathic design.When we log into ******, we will see a new home screen. Latest new, info and release, navigation etc.... The intent it will provide a portal page with a new visual display and reference as it matters to the customer, as well as navigational tools based off the users’ roles. More of a graphical style and not so much the table that is being used today (Ex: Amazon)
This solution will be used by all ******* users that logs into the system. This should allow onboarding of individual into *****become more efficient and an inviting experience. This will allow users to get a quick glance at what they are working on since the modules will be tailored to their roles. We will start with the roles: Supervisor and then everyone else.
We will develop or leverage the Architectural Runway (AC- Consists of the existing code, components, and technical infrastructure needed to implement near-term features with minimal redesign and delay) to give us a Platform to develop the solution. The platform will support modules for different uses. The platform in the near future may be extendable to a broader community such as Android, and IOS. The AC will support the creation and management of new data and existing data and metadata. This include supporting any necessary regulations associated with the solution (ex: 508, HIPPA etc…) The portal will maximize the systems Performance to ensure that users will be able to get to their information quickly. The Security ins **** should not change. The backend work will be 508 compliances as well as following any other best practices. Developing setup up tools and allowing for design and Plug in Play like features for the system will also be done.
We will measure the success of the portal based on the responsiveness of the system. How many screens interaction for the user up to 4 clicks (80%-90% users should be under that number when using the portal). We will be able to conduct analysis on what exists today such as reports vs. what exits in **********. We will look at normal KPIs and use satisfaction surveys to make sure the portal is working as intended. This should set the stage for a full-scale evolution of the portal and ********.
Architectural Runway: Enables a continuous flow of value through the continuous delivery pipeline, providing the technology required to quickly define, build, validate, and release features and capabilities which allow technology to evolve in response to changing business needs.
Created a Postcard from the Future from my Vision
Portal Epic (Feature in jira) Hypothesis Statement and non-workflow user story mapping (Not all stories shown in this sample)
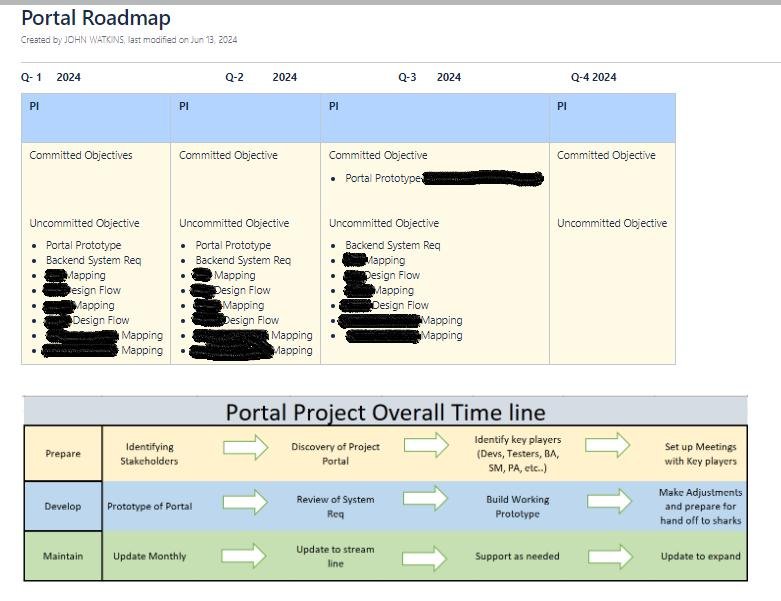
Solution Roadmap, and PI Roadmap created and maintained. Along with standard roadmap in Jira (not shown).
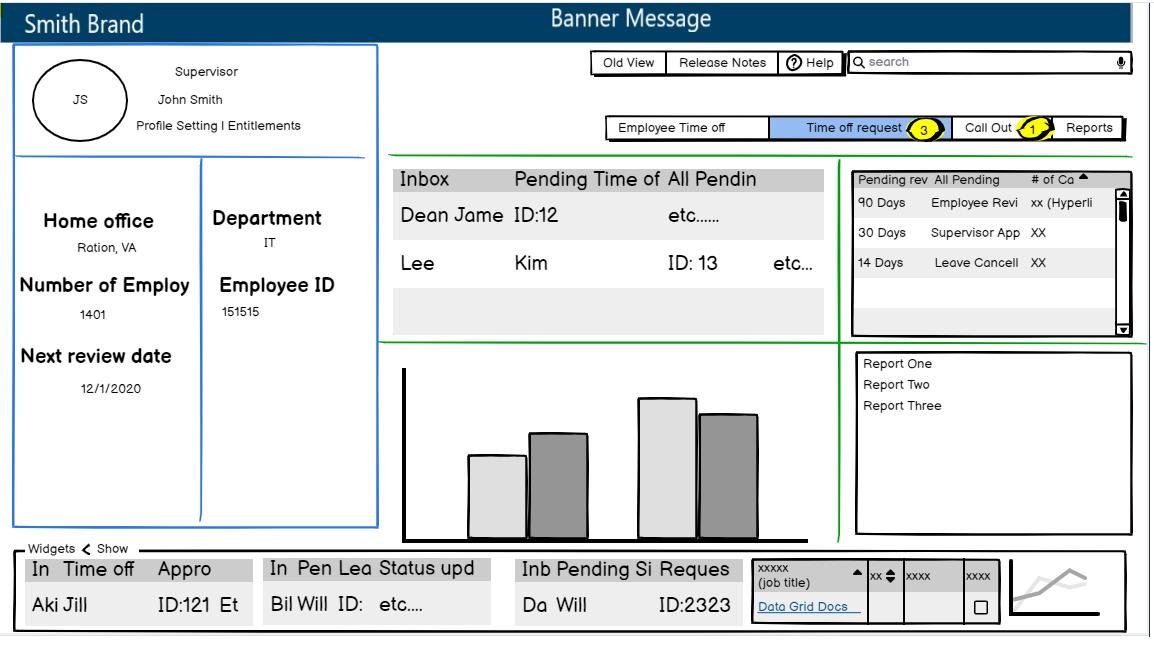
Fast Prototyping Wireframe created for the Portal concept. Final wireframe was complete in Figma (not shown)
User Journey map created after interviewing the customer to get a better understanding of their pain points.
Customers feedback:
I developed a wireframe (fast prototyping) for a portal project. I took the ideas that another team presented in a power point and created a wireframe.